Patrick Brennan's User Experience
User Experience
I use Figma, Adobe XD, Sketch and Invision for all of my prototyping. The app used is dependent on who is receiving the file.
-
Prototype Tools
- Figma
- Sketch
- Invision
- Adobe XD
- Adobe Photoshop
- Adobe Illustrator
-
Frontend Frameworks
- Bootstrap
- Material Design
- Foundation
- KendoReact
Cigna
Cigna brought me onboard as their Senior UX Designer to overhaul one of their drug applications.
My duties are...
- Work as a conduit between stakeholders/business and the development team.
- Rework their drug app to be more modern, more usable from a users perspective.
- Breakdown the appplication per user type.
- Create a UI Design System for the development team to implement into the app.
- Create a color scheme to be compliant with the company and to be ADA Compliant.
- Adhere to Atomic Design when desiging components.
-
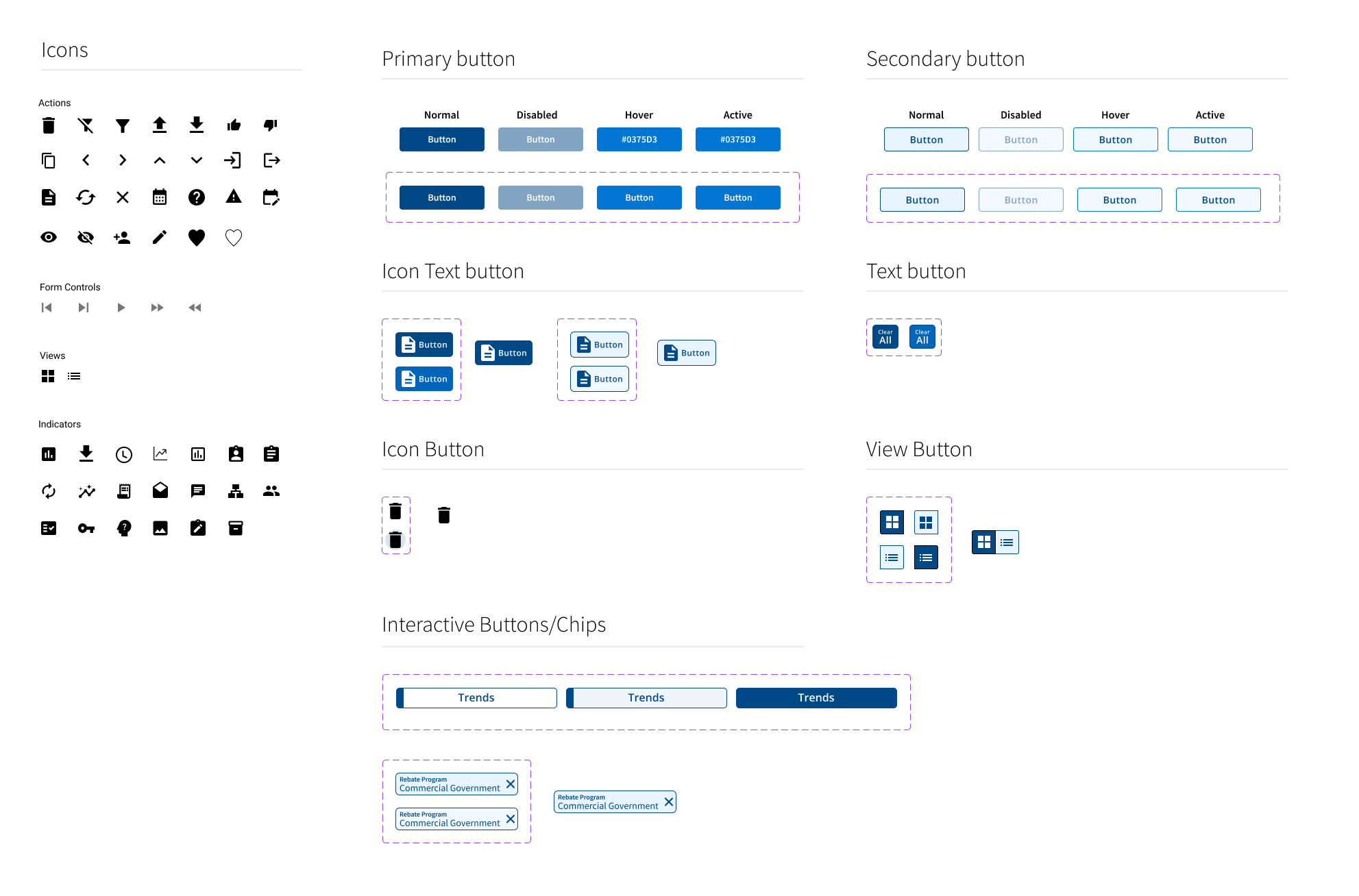
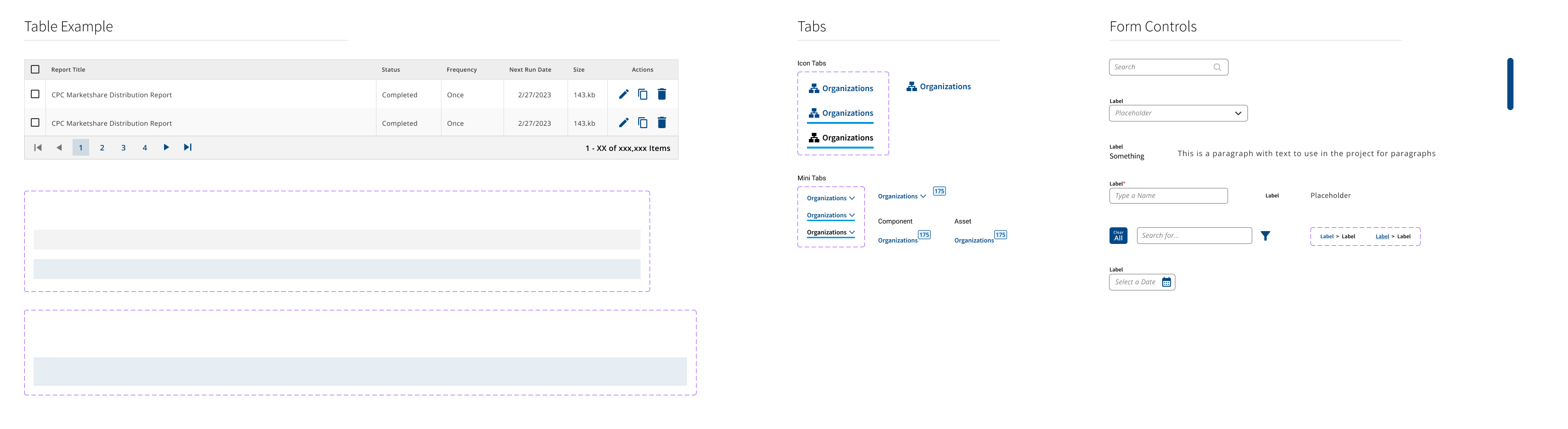
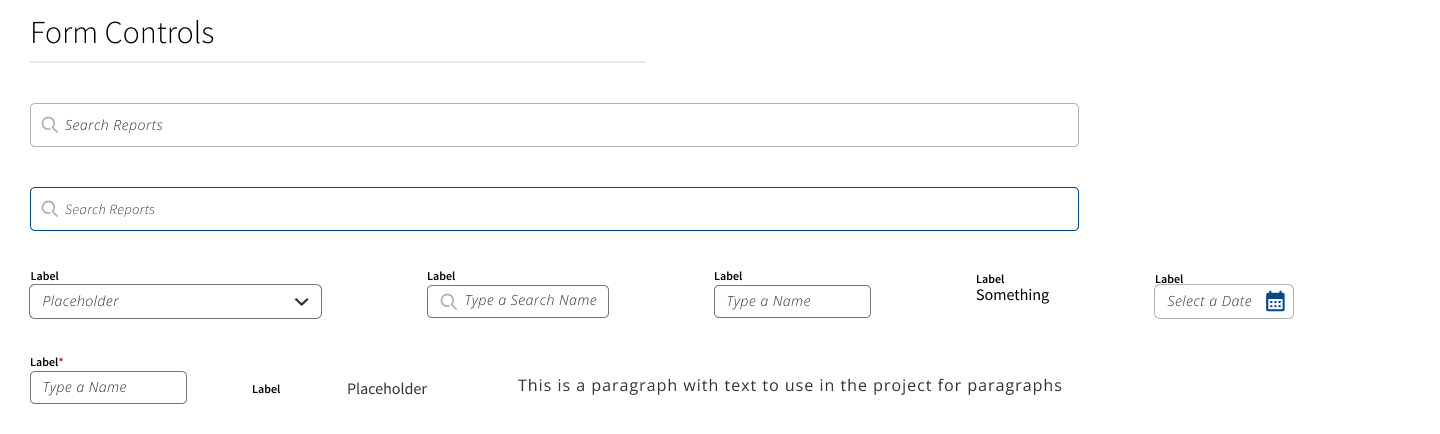
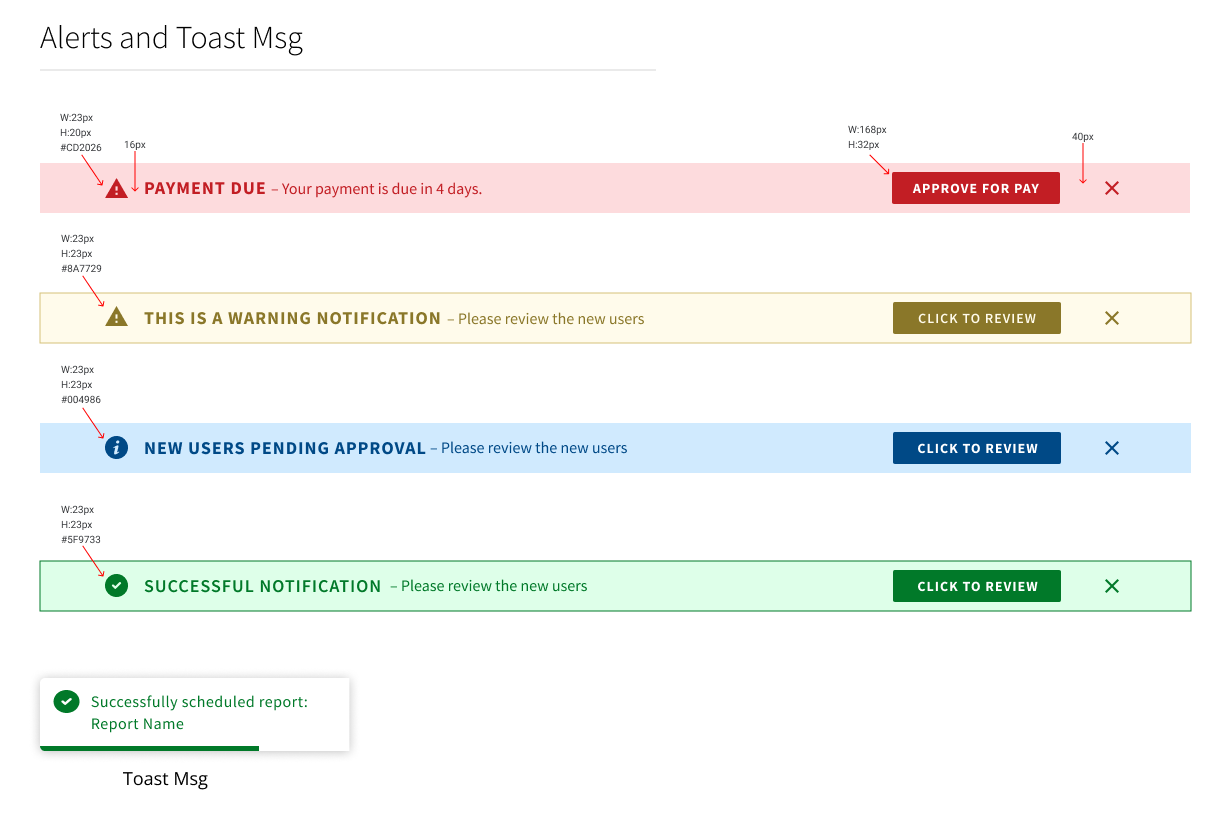
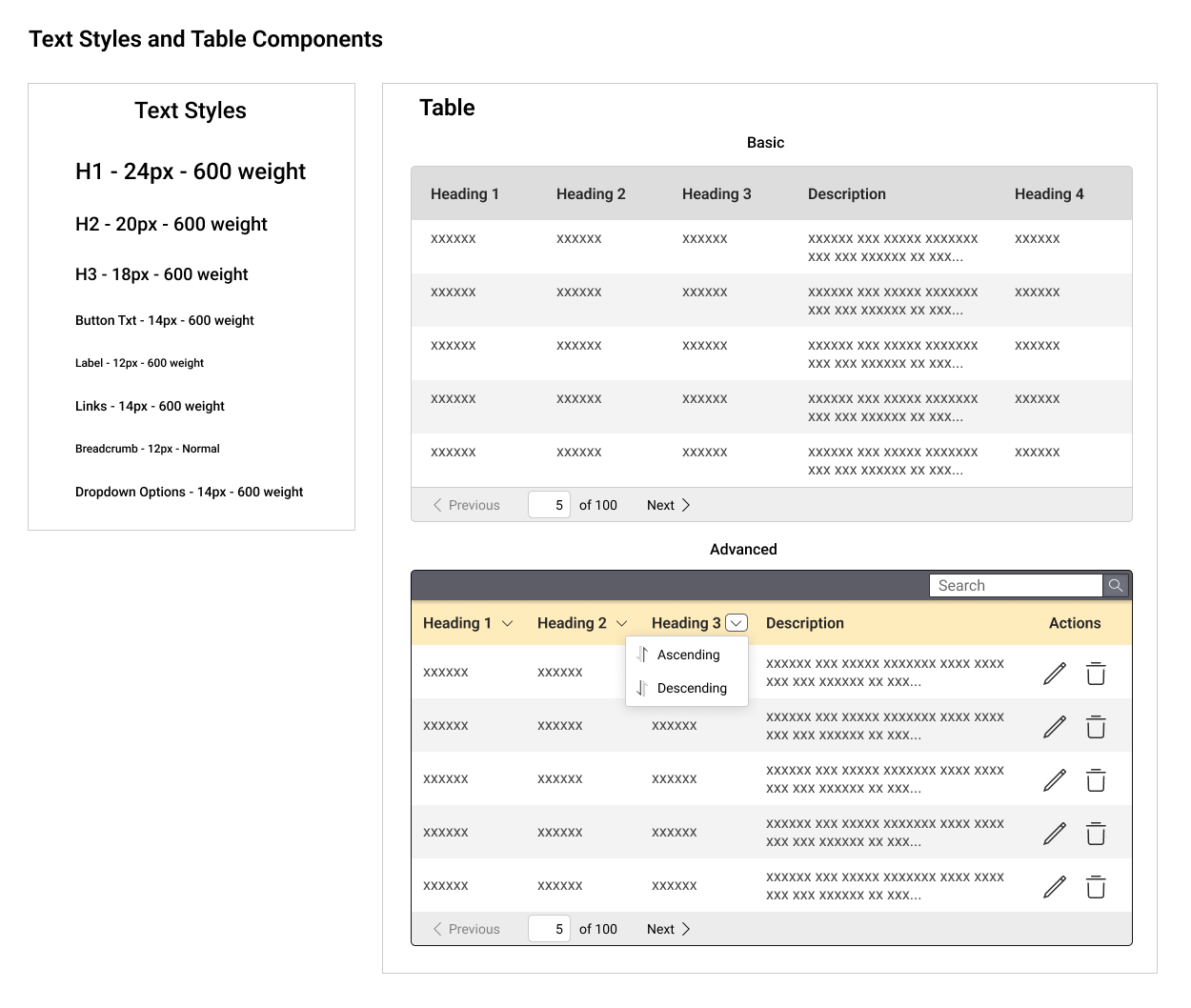
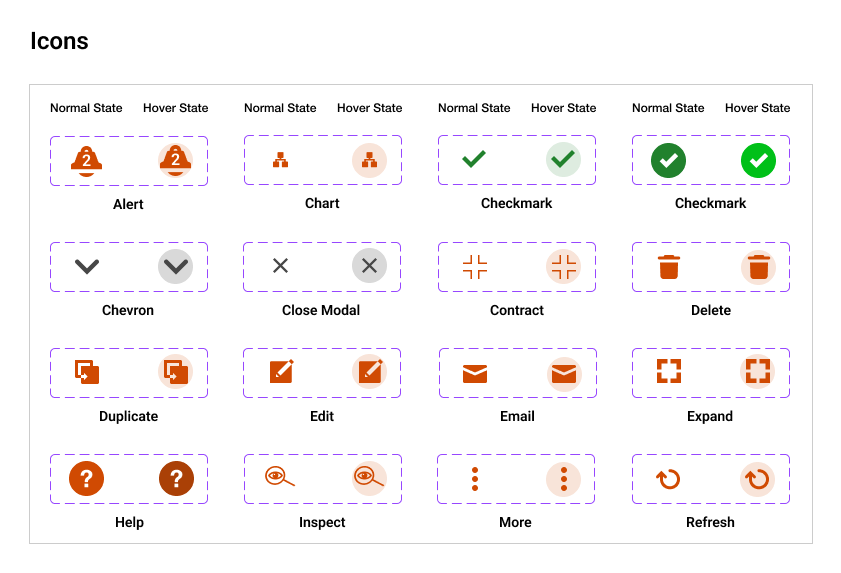
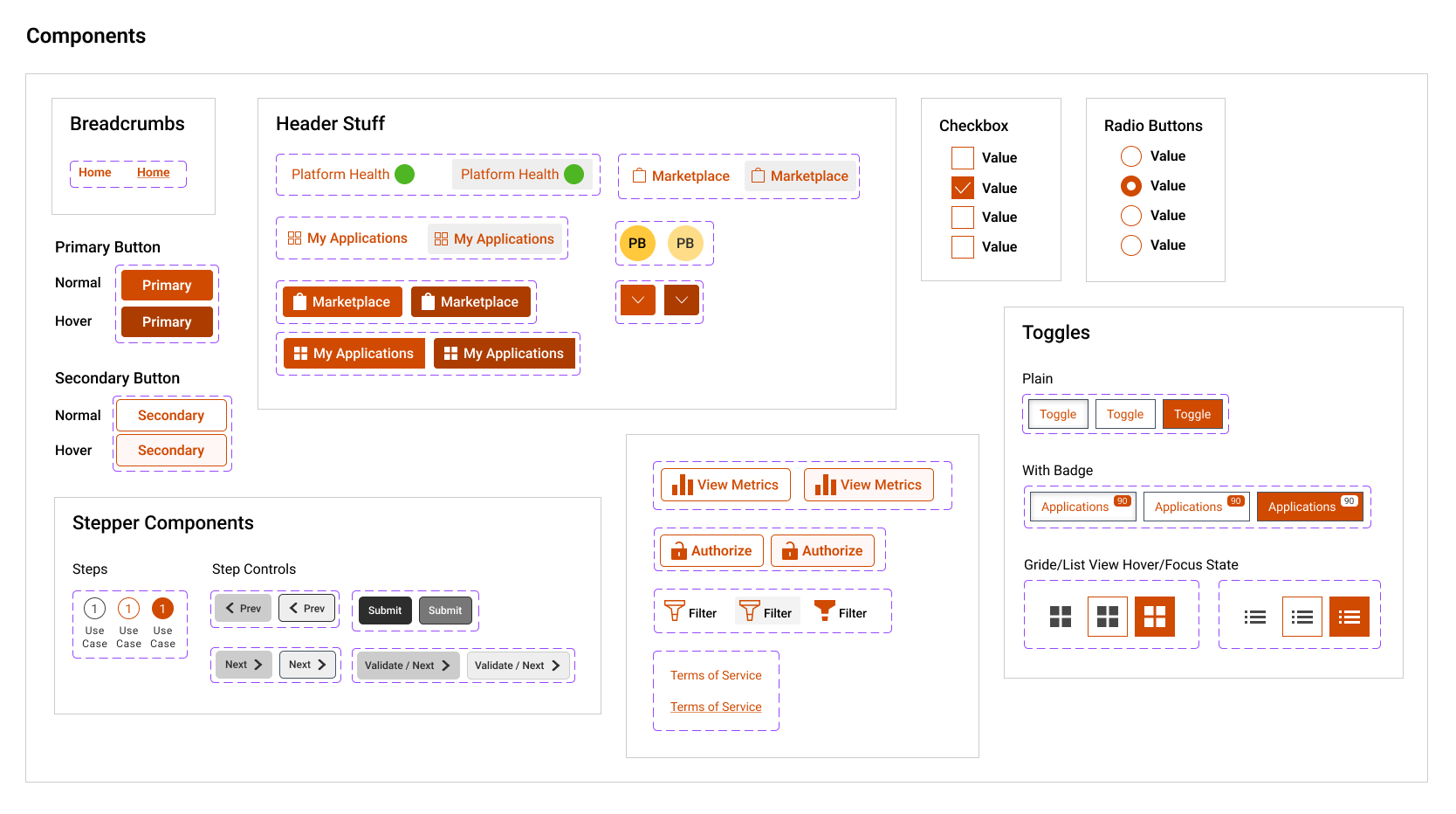
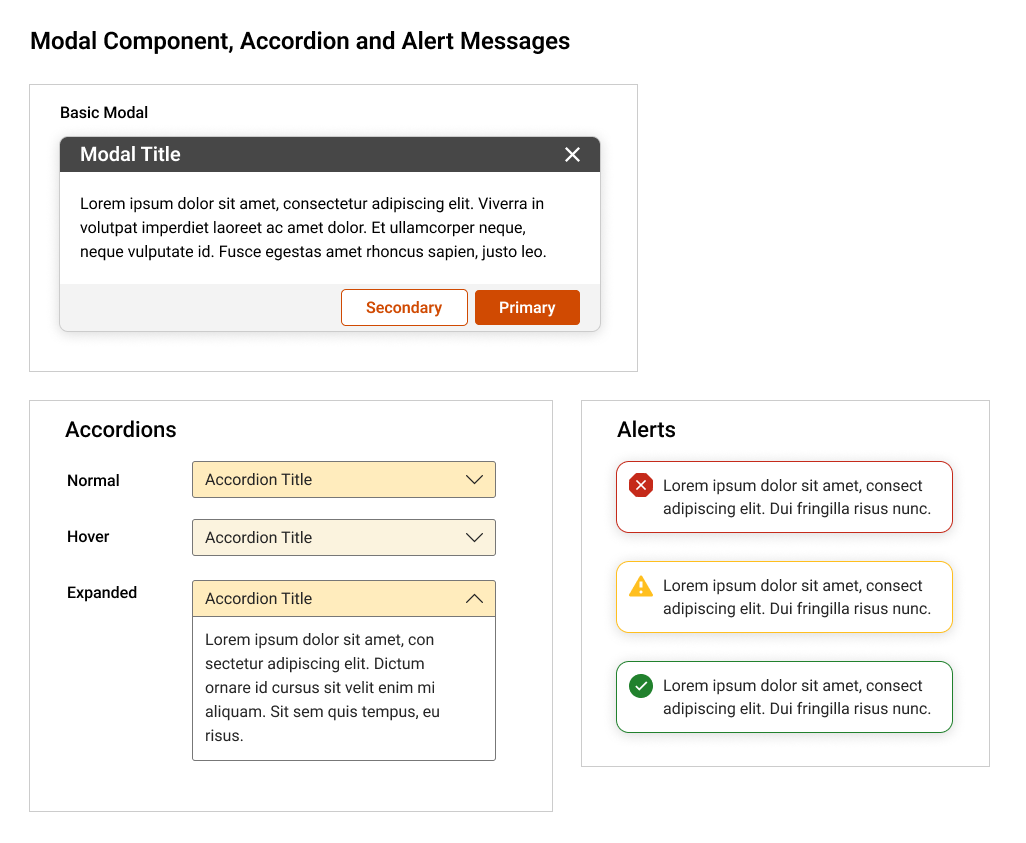
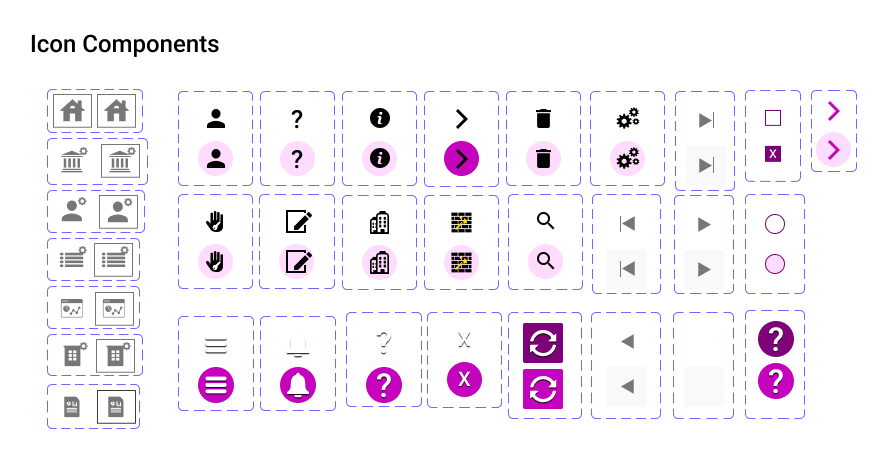
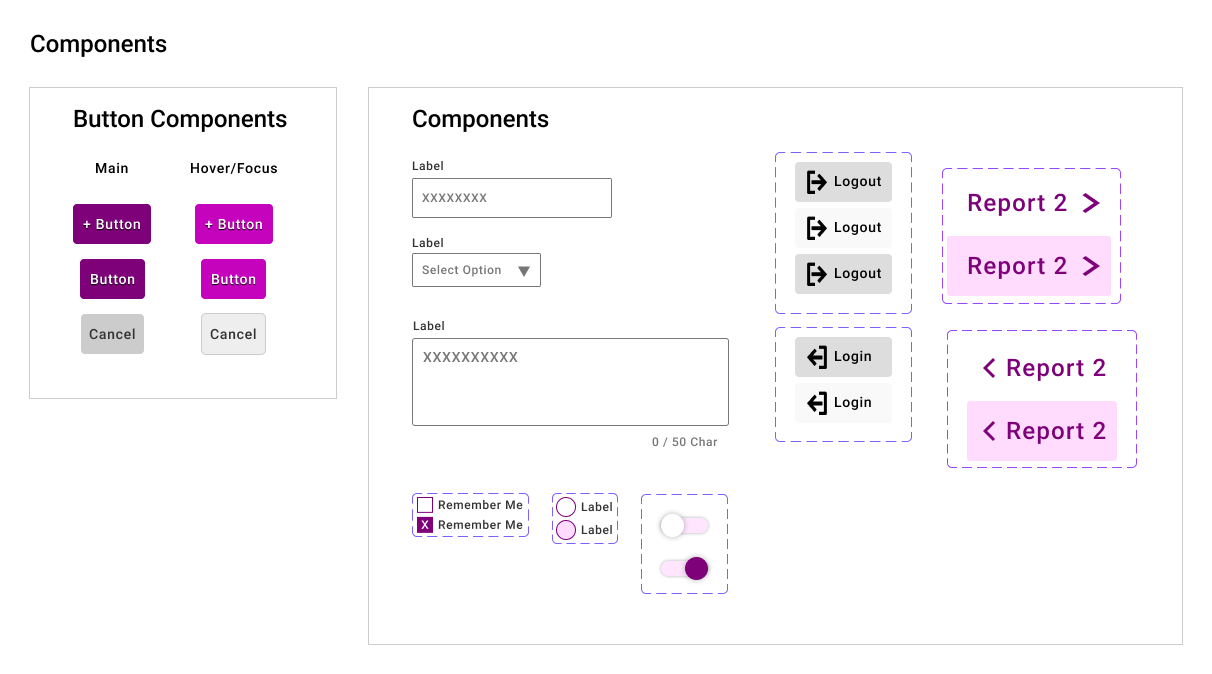
UI Design System
-
Charts
-
UX Persona's
By Organization
By Roles
Figma Prototype Examples
-
My Website

- The menu works.
- The graphics on the graphics page opens up to a larger version.
- The web examples opens up to a larger version.
-
Pattern Examples
Here is an example of patterns I have created in Figma. These examples showcase my skills as a prototype designer.
This is a work in-progress.
Reading Challenge Module
My manager asked me to come up with ideas for a new module he would like to add to our app called the Reading Challenge. Here are the requirements he gave me for it.
- Add a new module so parents can register their children to reading programs.
- Allow parents the ability to set challenges and goals of their readers.
- Allow parents the ability to monitor the progress of the challenges/goals of their readers.
-
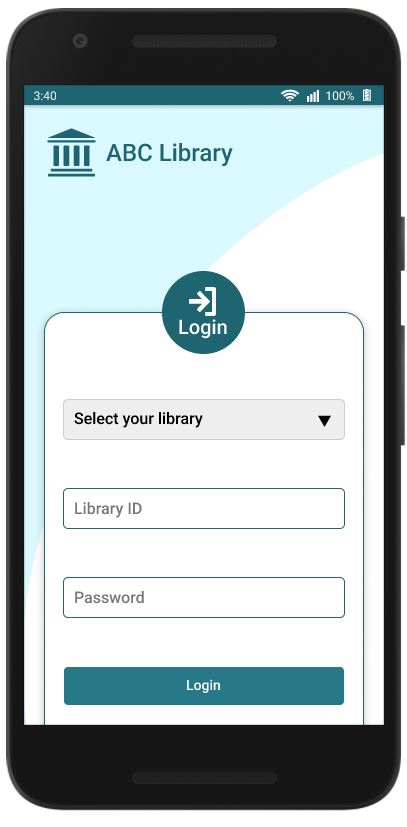
Use Case: Splash and Homepage Menu WorkflowsUse Case Overview
- User opens the app and the Splash screen appears.
- If user previously logged out, they will need to log back into the app.
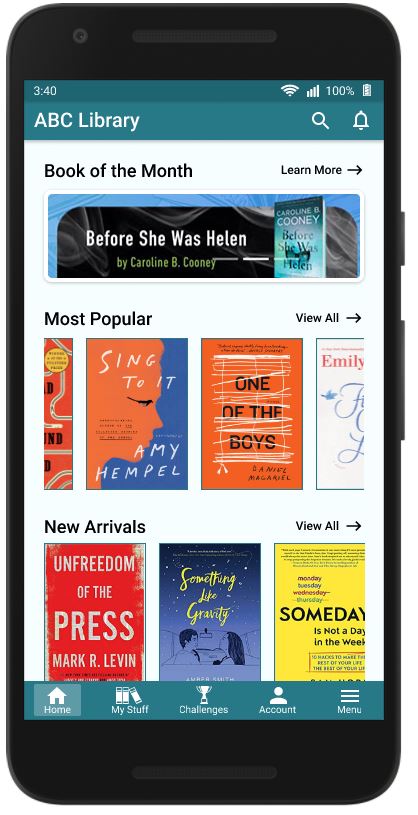
- After logging in, the user goes to the homepage of the app.
-
-
Use Case: View, Add or Remove ReadersUse Case Overview
- User clicks menu icon to view navigation and clicks Readers link.
- Readers page flys in to show the users list of readers.
- User clicks the search icon to find and add more readers.
- User can also click the three dots icon to click the options of either "Removing" the reader or reviewing the readers "Reading Details".
-
-
Use Case: Challenge a ReaderUse Case Overview
- To challenge a reader user clicks on any jacket and goes to the details page.
- User can now click the Challenge button to challenge one of their readers or search for other readers to add to their list and challenge.
- User is sent back to the details page with a toast message confirming challenge.
- User has the option of setting goals for the reader or they can set goals at a later date.
-
-
Use Case: Set/View Goals to ChallengesUse Case Overview
- On the Reading Challenges page, user can review the progress of any readers challenges by clicking the three dots icon or remove reader from the challenge.
- On the Challenges Details page, the user can see when the reader accepted the challenge.
- User can also set/update goals for the reader.
-
-
Use Case: View Reader ChallengesUse Case Overview
- User can view any reading challenges they have by clicking the Challenges link in the menu or footer.
- Reader Challenges page flys in to show active challenges and archived challenges.
-
-
Use Case: Reading ProgramsUse Case Overview
- User clicks menu icon to view navigation and clicks Programs link.
- Programs page flys in showing various programs which the user can register their readers to attend.
- User can also click the "Info" link to review the program.
- Programs page also shows any of the users readers who are attending any programs .
- User can remove any Reader from a program.
-
Collections
This is a teaching aid app to help students learn from different resources the teacher puts together.
-
Collections AppUse Case Overview
- Create an app to hold resources.
- There will be three views. A Featured view, Public view and a Private view.
- Allow users to add/edit and delete resources.
- Users can view the details in a Grid, List or Swaggered view.
Dashboard Example
Here's an admin dashboard that was started before I was released from Baker & Taylor. Even though I'm not with them anymore, I'm still working on this to show my skills at designing a dashboard.
-
Admin Dashboard
This is a work in-progress.
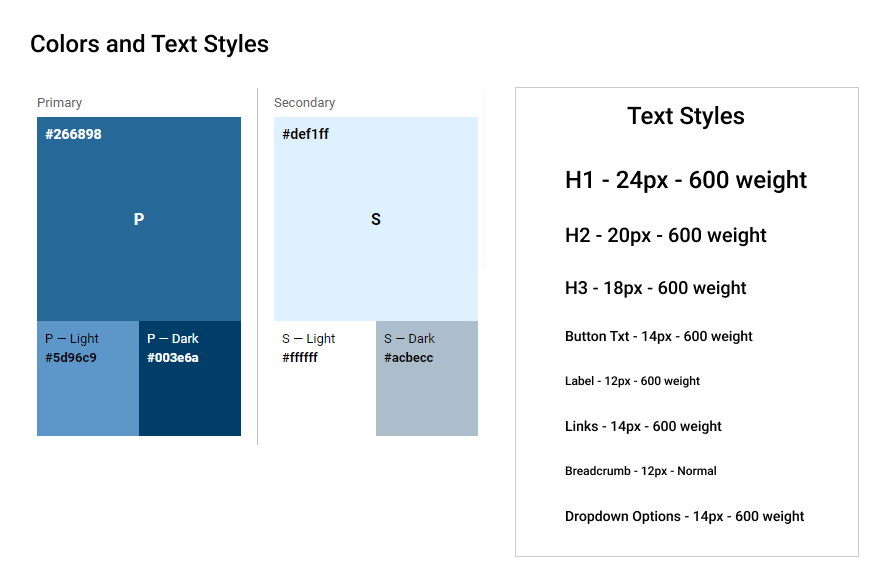
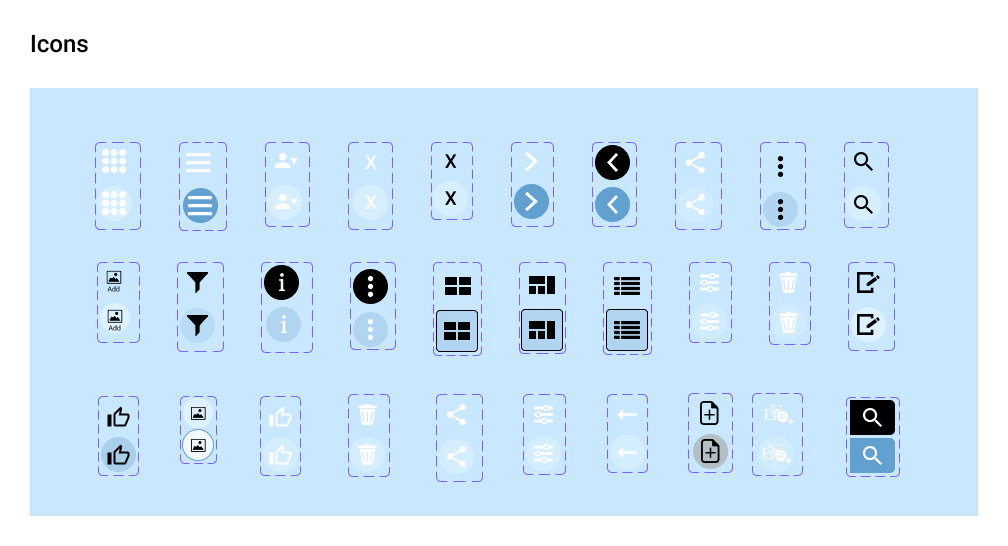
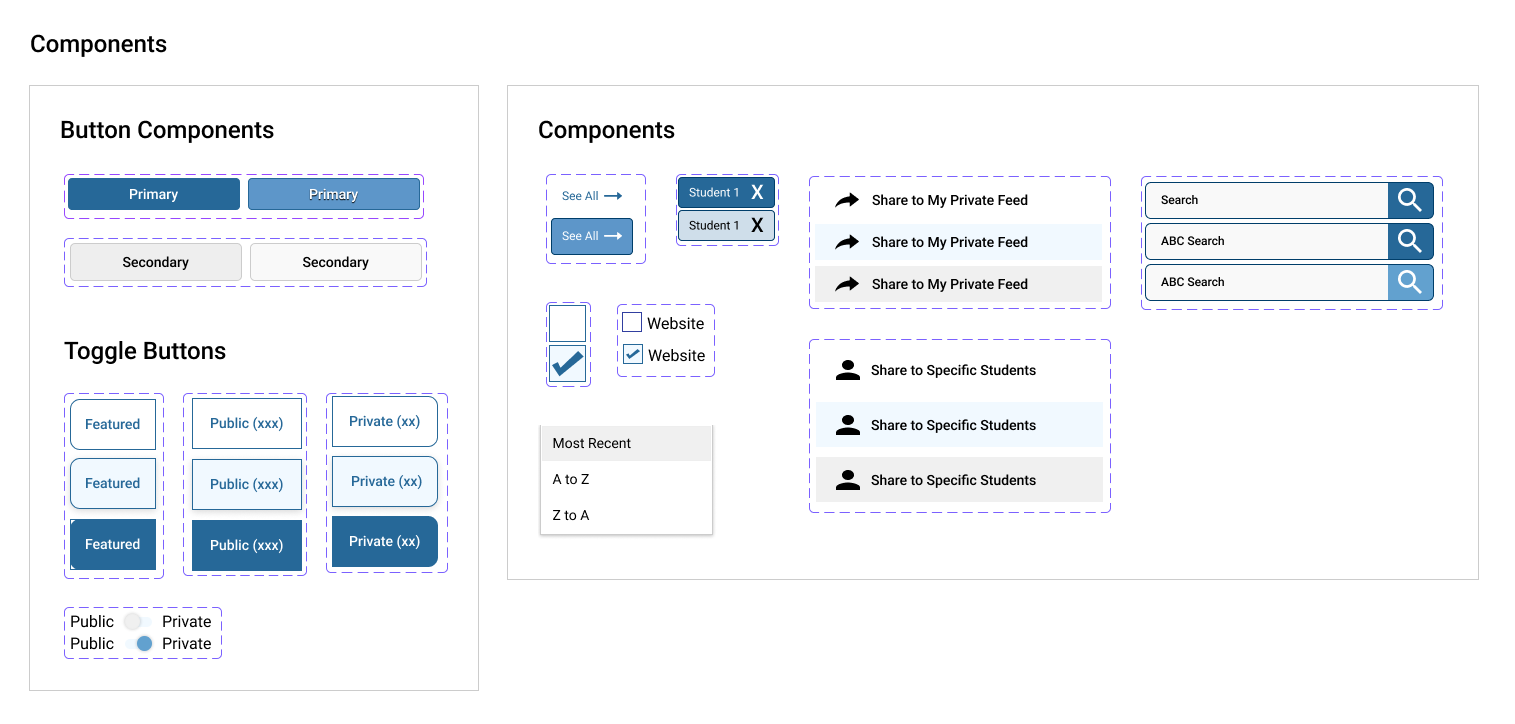
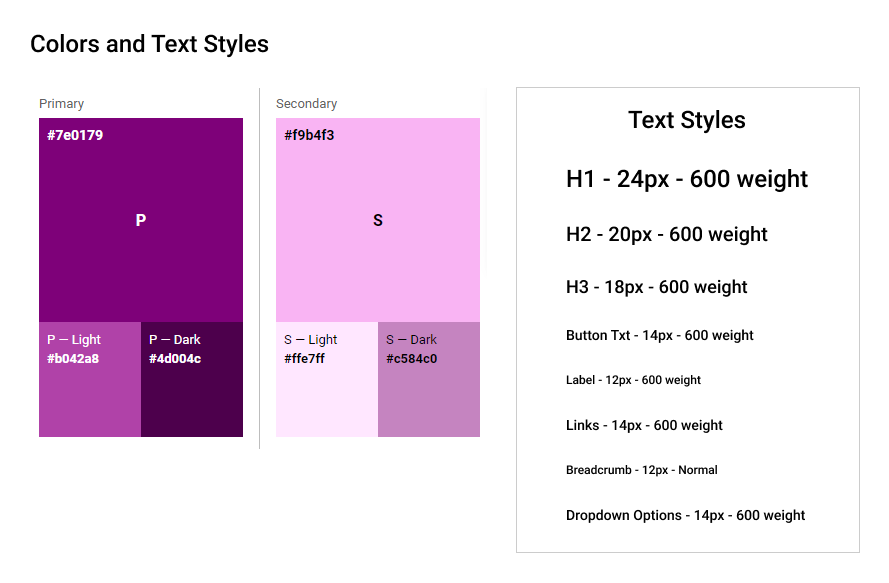
UI Design Systems
The first thing I do when I start a new project is create a Styleguide and a UI Design System.
Below are some UI Design examples I've created for clients and employers.
-
Cigna
-
Corporate Brokers
-
Follett
-
Baker & Taylor